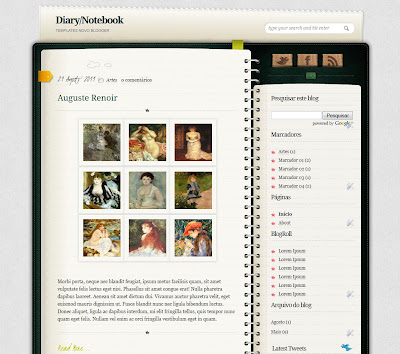
Template Super Clean
O Template Super Clean contém:
se não desejarem exibir o slide, basta apagar todo o código acima.
Resumo de postagens automática na Home e páginas de Marcadores e Arquivos. Quando não houver imagem no post, uma imagem substituta aparecerá.
Ao final de cada postagem é exibida uma caixa com o avatar e informações sobre o autor. Para editá-la, clique em Expandir Modelo de Widget e procure pelo trecho abaixo:
Os scripts para o funcionamento do efeito Lightbox-prettyPhoto (que acompanham o arquivo xml) devem ser hospedados e suas url's colocadas, substituindo o que está em negrito:
Eu hospedei meus scripts no google sites e funcionam perfeitamente, mas, ao que parece, não funcionam para quem tem domínio próprio, por isso recomendo que busquem a melhor alternativa para cada caso.
Espero que apreciem :)
Leia Mais
Menu Horizontal
para editar os links do menu, porcure por:<div id='menu'>
<ul>
<li class='selected'>
<a href='Link 01'>Home</a></li>
<li><a href='Link 02'>Tutoriais</a></li>
<li><a href='Link 03'>Portfolio</a></li>
<li><a href='Link 04'>Contato</a></li>
</ul>
</div>
Slide
este modelo de slide encontrei no blog Mundo Blogger , onde vocês encontrarão um detalhado tutorial sobre como editá-lo. Para editar os links e imagens, procure por:<b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='galeria'>
<div class='main_view'>
<div class='window'>
<div class='image_reel'>
<a href='url do post' rel='1'><img alt='' src='url da imagem 01'/></a>
<a href='url do post' rel='2'><img alt='' src='url da imagem 02'/></a>
<a href='url do post' rel='3'><img alt='' src='url da imagem 03'/></a>
</div></div>
<div class='paging'>
<a href='' rel='1'>1</a>
<a href='' rel='2'>2</a>
<a href='' rel='3'>3</a>
</div></div>
</div>
</b:if>
se não desejarem exibir o slide, basta apagar todo o código acima.
Resumo de postagens automática na Home e páginas de Marcadores e Arquivos. Quando não houver imagem no post, uma imagem substituta aparecerá.
Efeito Lightbox nas imagens. (prettyPhoto)
Para utilizar o efeito, siga as explicações do post do template Diary.Ao final de cada postagem é exibida uma caixa com o avatar e informações sobre o autor. Para editá-la, clique em Expandir Modelo de Widget e procure pelo trecho abaixo:
<!-- Post-Autor -->
<div class='post-autor'>
<span class='autor-avatar'><img src='url do avatar'/></span>
<span class='autor-descrição'>
<h4>Título</h4>
<p>Descrição do autor.......................</p>
</span>
</div>
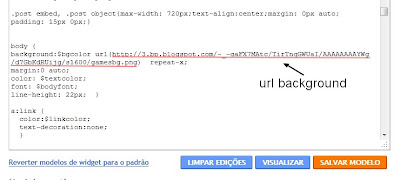
Os scripts para o funcionamento do efeito Lightbox-prettyPhoto (que acompanham o arquivo xml) devem ser hospedados e suas url's colocadas, substituindo o que está em negrito:
<script src='http://jquery-1.4.2.min.js' type='text/javascript'/>
<script src='http://jquery.prettyPhoto.js' type='text/javascript'/>
<script src='https/prettyphoto/custom.js' type='text/javascript'/>
Eu hospedei meus scripts no google sites e funcionam perfeitamente, mas, ao que parece, não funcionam para quem tem domínio próprio, por isso recomendo que busquem a melhor alternativa para cada caso.
De maneira nenhuma o link do Templates Novo Blogger (TNB) deve ser alterado ou retirado do rodapé do template.
Espero que apreciem :)